Knak Emails
Designing a componentized approach to email with Knak, a web email builder
My Role
- UX research, presentations
- Ideation, wireframing, collaboration
- Implementation and handshake
Goals
- More creative freedom across teams
- Decreased design to dev handoff time
- Brand control and collaboration
Results
- 'No code' created emails with no 3rd party work or QA required
- Starter and growing design systems
- Greatly decreased email development time (from 1+ month to 1-3 days)
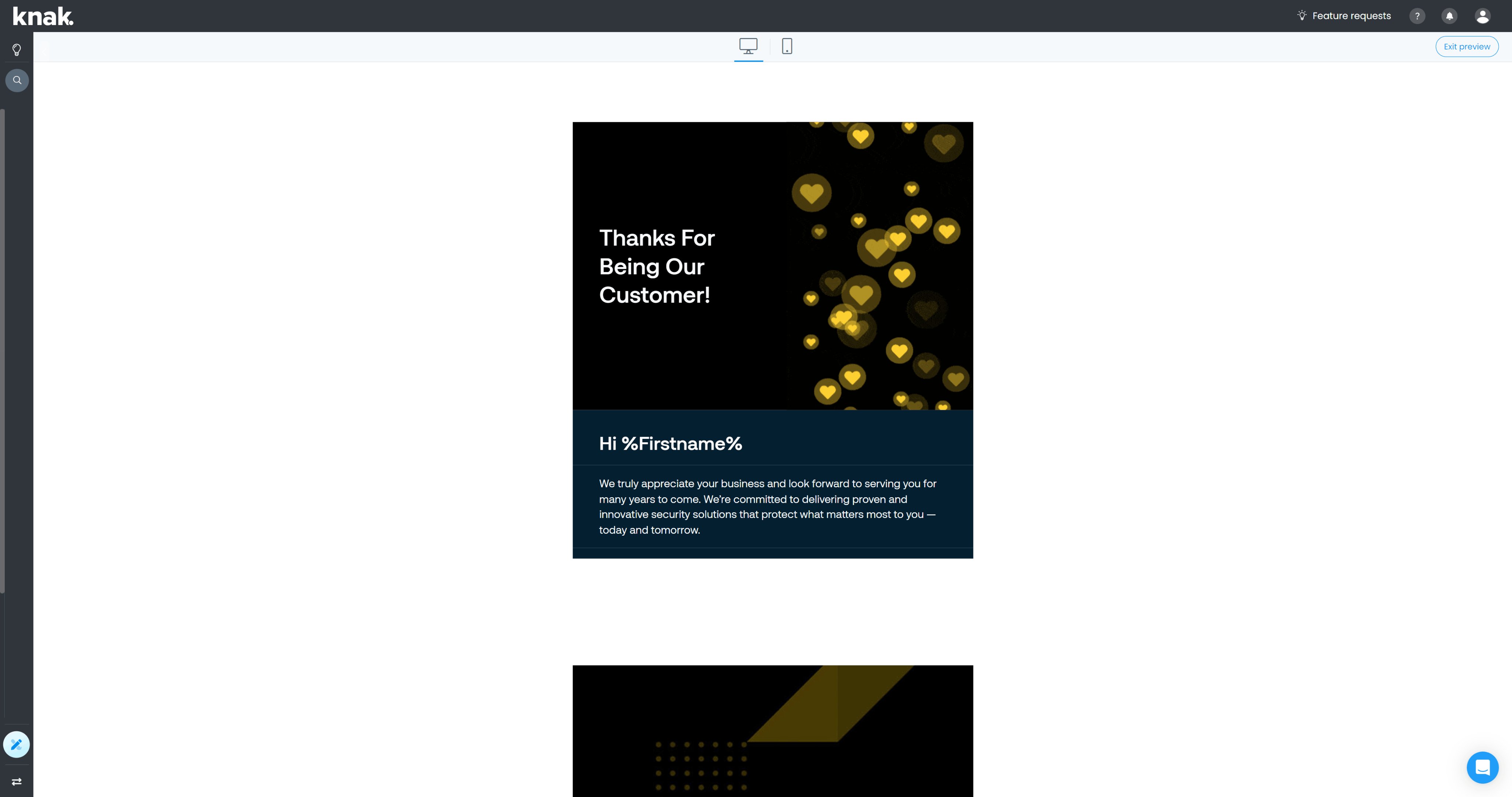
Creating new designs for marketing emails used to be an extensive, expensive complicated process.
Previously at STANLEY Security emails were painstakingly designed and developed through Marketo and Drupal, with the process sometimes taking over 1 month.
By creating a componentized system in Knak, an email web builder, development time was eliminated by nearly 90% and the mess of coordinating with various teams was greatly reduced.

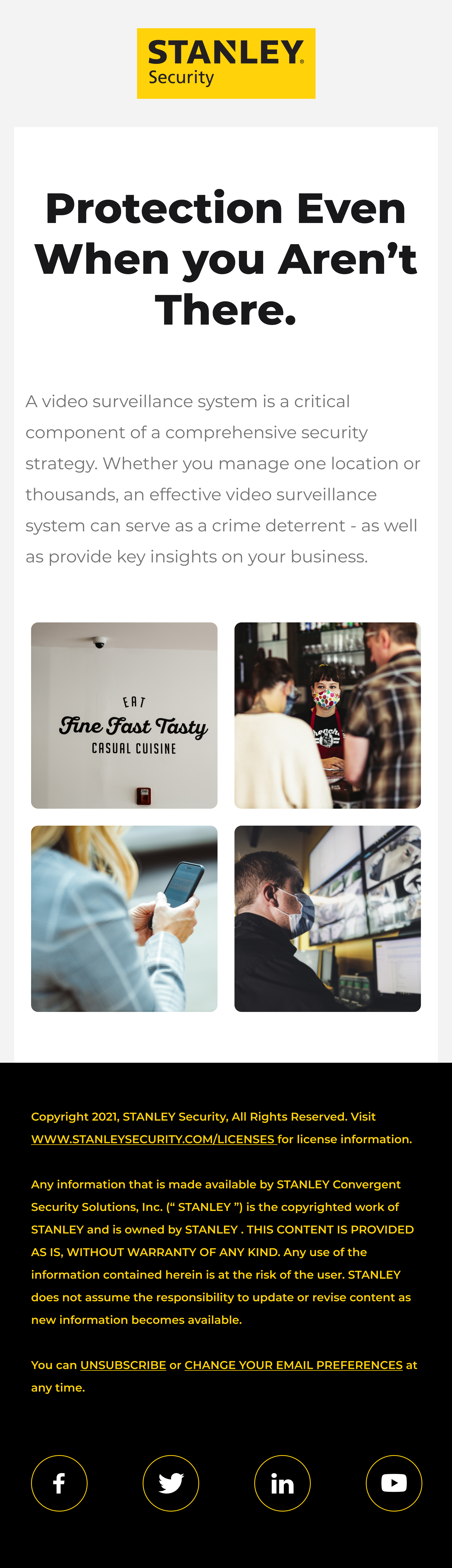
An example of an old email design
Problem
Internal frustration at long, outdated, inflexible email creation
The purpose of using Knak for codeless email creation was to greatly reduce time spent for design and development of new and existing email designs.
The internal marketers that worked with STANLEY expressed frustration in the complicated process of designing new emails, gaining approval, and beginning development in Marketo and Drupal, and felt their emails weren’t up to industry standard, with outdated designs and accessibility issues.

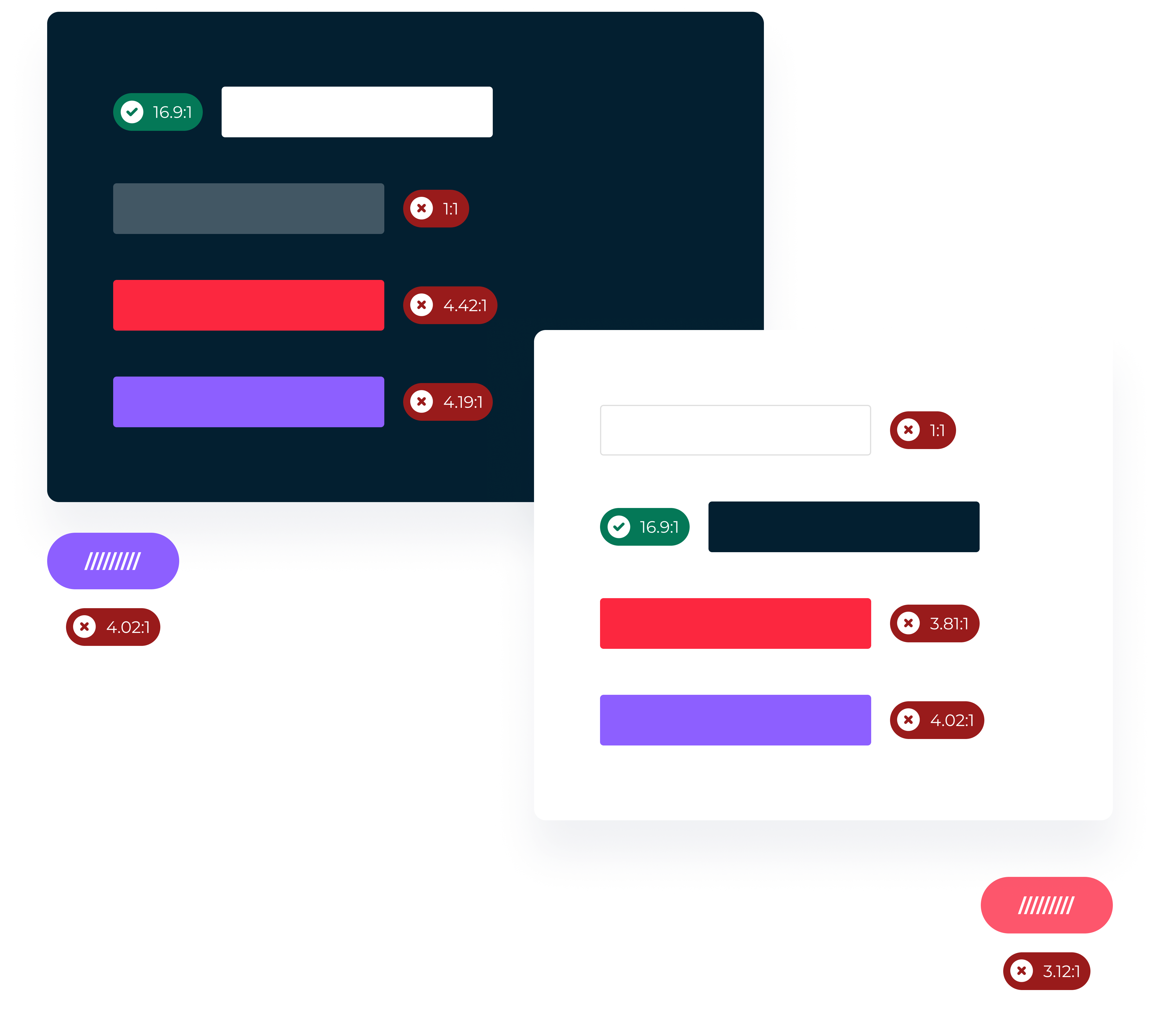
The old emails had accessibility issues, bottlenecking, inflexible templates, and involved 3rd party development + QA
Solution
A componentized revamped email design system in Knak, a codeless platform
After starting a trial, the goal was to identify key emails to design, break down, and componentize. A design system was created in Knak, and we decided to go with Knak long term due to the creative freedom it brought as well as pain points it addressed such as greatly reduced design and development time.
.gif)
The Process
Double Diamond Design Process

Our team decided to use the double diamond design process in our approach for our projects, including this one. Empathy is the core of user experience, and by using a human-centered approach to all stages of thinking, we deliver the best experience possible for people, including our internal stakeholders.
Discover Phase
Starting at the beginning
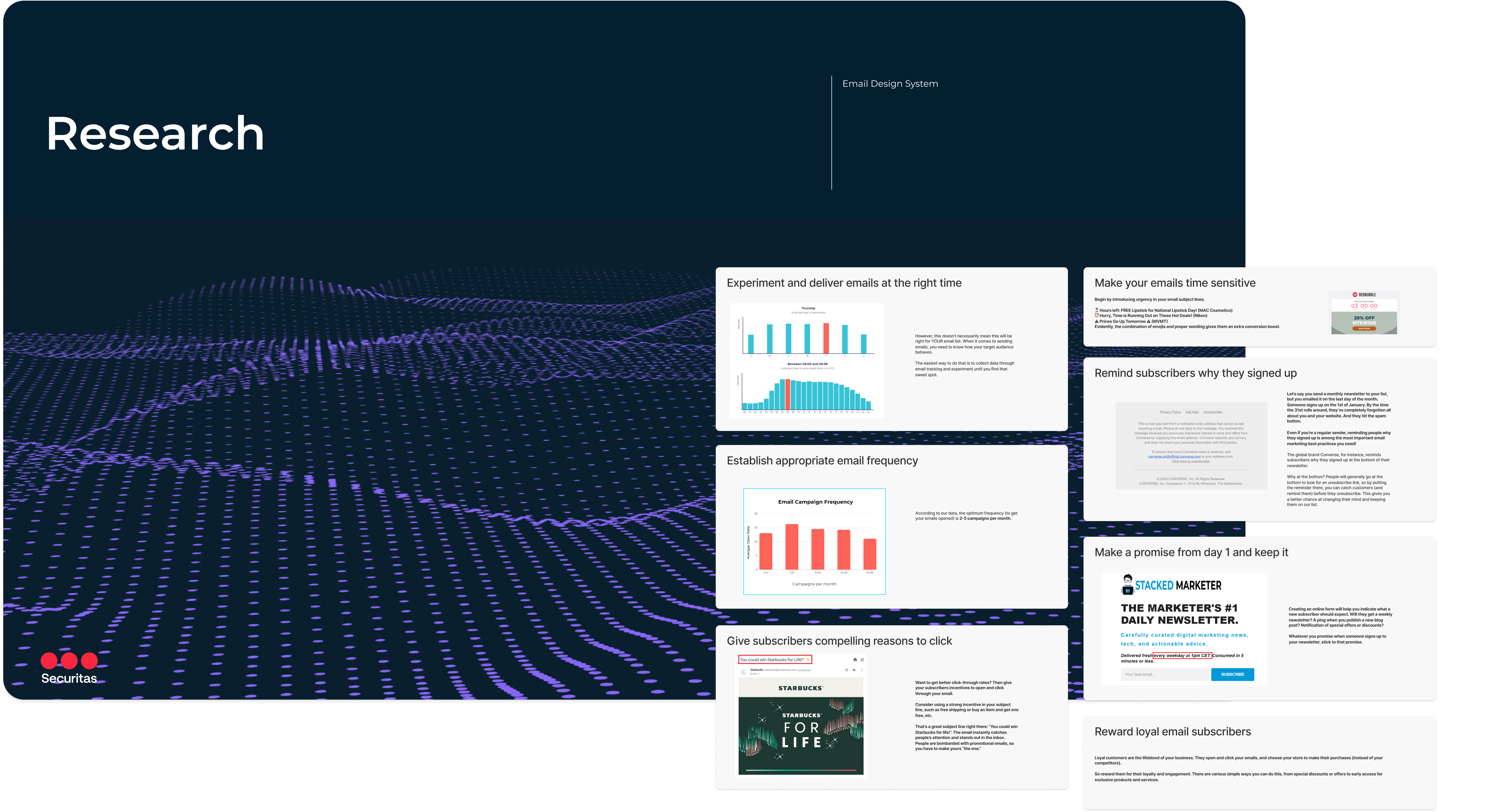
Before beginning to start designing new emails and redesign old ones, we decided to take a big step back and start by understanding problems to be solved, opportunities, and identify user needs and wants. This was a unique project in that we were the main users, and we needed to hear all voices involved to make sure we addressed pain points that could easily be overlooked.
How might we...
Create an easily digestible email design system for all experience levels?
How might we...
Identify and create the most useful email components for re-use?
How might we...
Make the onboarding process not as daunting and easy to get up and running?
The users of Knak are mainly email marketers who are tasked with the creation of new emails and analyzing data from each email.
To begin creation of key email components, we asked our internal team as well as members of other teams to define some of the most important features and components they wanted when creating emails in Knak. We then consolidated findings to focus on three major points.
• Setting and identifying correct permissions for design editing is crucial.
• Correct information architecture is needed to streamline processes.
• Reusable components able to be tweaked are important for different teams.
• The ability to create new components is necessary for future proofing and staying relevant.
Stakeholder Planning and Research
To better understand the problem space and needs of those involved, we held many sessions with different stakeholders. These were largely informal brainstorming and question and answer sessions where focus was mainly placed on their needs, wants, and current frustrations.

Moodboarding Session
To begin brainstorming key components to create, we held a mood boarding session in which we each did research and compiled together in a Figjam on the most important email types as well as pulled real examples of email best practices together to use as reference. Welcome/New member, new products, promotions, surveys, news, blogs, downloads, value, and more were all included in the moodboard.
.png)
Level Setting Session
After identifying key email designs and top practices of the industry, we then sectioned off and identified what we currently have built and what we want to build, as well as going through the mood board of examples and writing key insights pulled from each design as well as patterns and bits of inspiration.

Define Phase
Early Insights from the Field
During this phase, we took all of our research and identified user needs and turned them into a conquerable problem with key insights to be focused on. The concise key problem we focused on was: Email marketers find the process for designing and developing emails too time consuming and inefficient.
Time
Emails took too long to create, which hindered progress and creativity (1+ month on average)
Development
A 3rd party was required for development previously, which increased cost and time
Communication
Teams across the larger organization weren't doing everything in one place
Flexibility
Since all templates created had to be developed, they weren't flexible and able to be changed quickly
Industry Standards
Due to lack of flexibility, time, and cost, templates created were behind industry standards
Guidelines
Lack of templates and guidelines, led to frustration, inconsistency, and accessibility issues
Email Journey
To best understand the pre-existing procedure for designing and developing emails, we held a collaborative session with internal stakeholders in which we learned their process and areas they experienced frustration. From this we pulled out important highlights to focus on and dubbed this the “pre-Knak process.” This then led to the creation of the ideal post Knak process.

Presentation to Stakeholders
After clearly defining our problem statement and identifying key areas to focus on, we then created a presentation to all stakeholders involved showing them our process, thoughts, and tentative next steps for feedback.

Develop Phase
Designing and Iterating before the final phase
In this phase, we took the research findings and important insights to approach designs that would best fit our componentized approach for re-use. This phase included lots of collaboration and iteration as we wanted to have a strong foundation with approval before proceeding further.
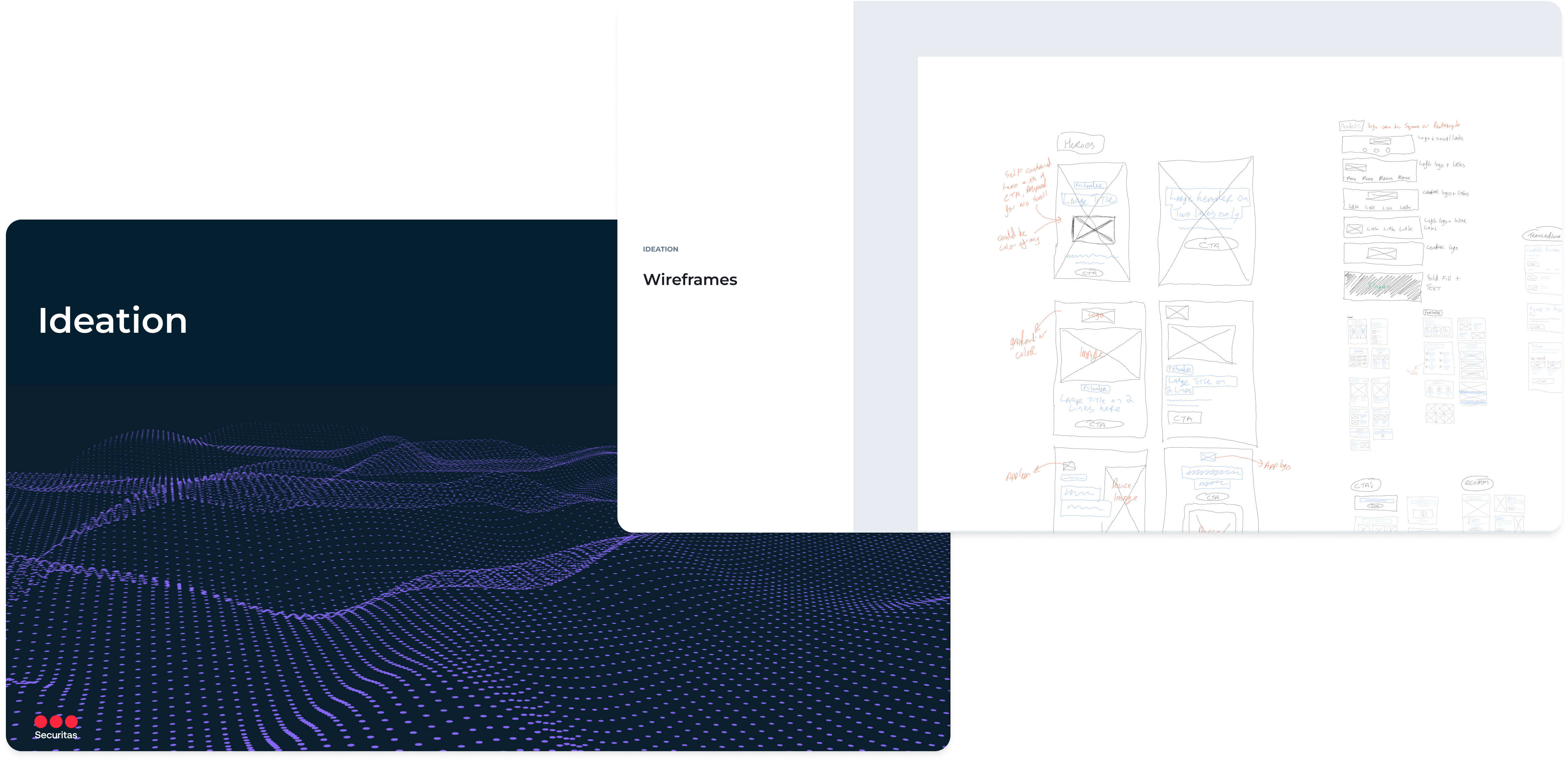
Crazy 8 Session
After having in place key email designs for reference, we then used Figjam to hold a crazy 8 session in which we created a wide variety of sketches and ideas for each, compared and talked through our ideas, and ultimately decided on which to pursue further.

Low Fidelity Wireframes
After better sketching out the ideas that we voted on for each email component category, we then divvied them up and focused on creating low fidelity wireframes for review before moving to high fidelity and pursuing them further in Knak creation. We also were tasked with creating STANLEY designs as well as Securitas Technology designs, so different branding was kept in mind for each component.

Stakeholder Presentations
Once low fidelity designs were created for each component in STANLEY and Securitas styles, we then compiled and shared designs and iterated before presenting to stakeholders for review before moving to the next phase.

Deliver Phase
Creating the Final Product. Let’s get this done!
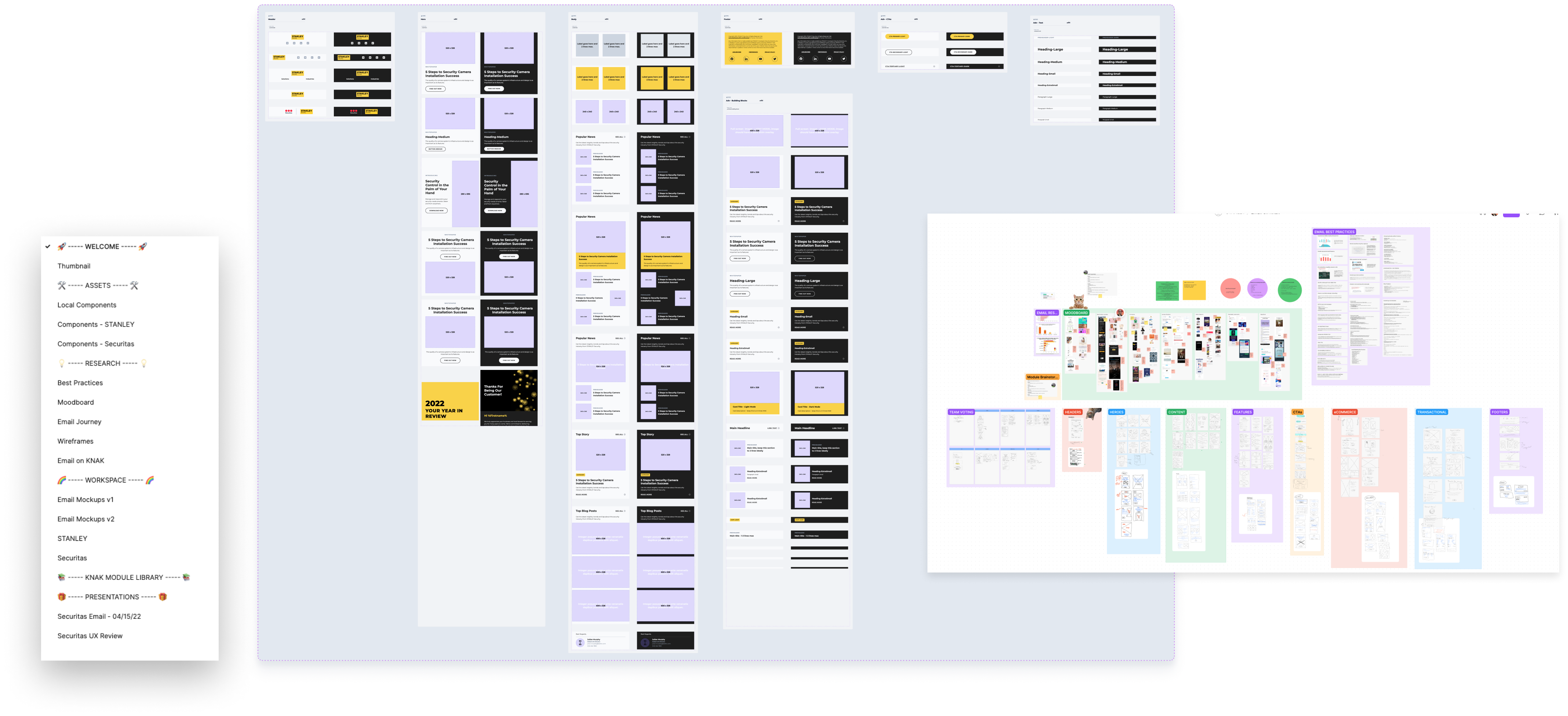
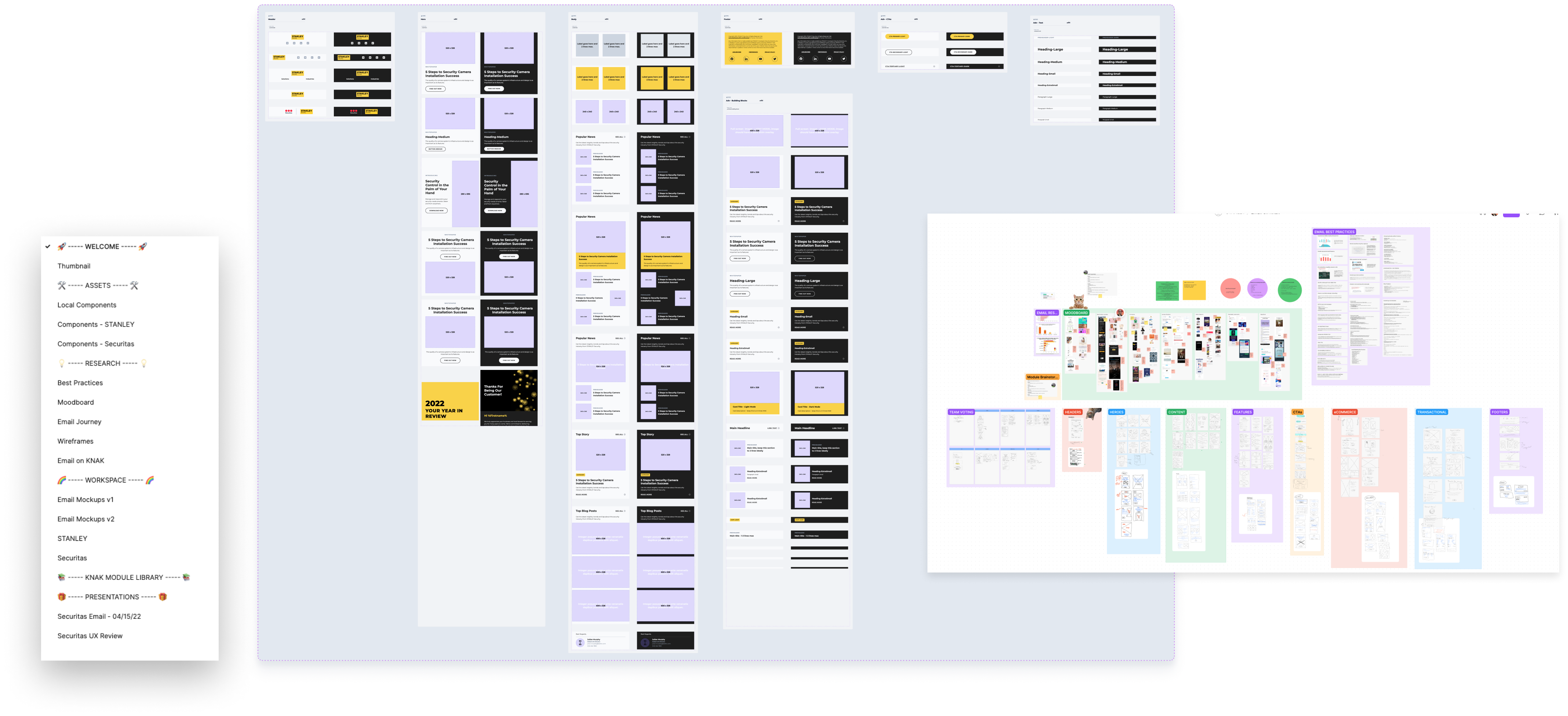
After iterating and gaining stakeholder approval, we created the email design systems and high fidelity wireframes, reviewed, and then decided on a final direction and design system to go with. In this case, we decided to first go with STANLEY Security designs but kept in mind Securitas Technology, which led to creating the modules we identified in Knak with a "low fidelity" look for easy editing for stakeholders and high fidelity examples.
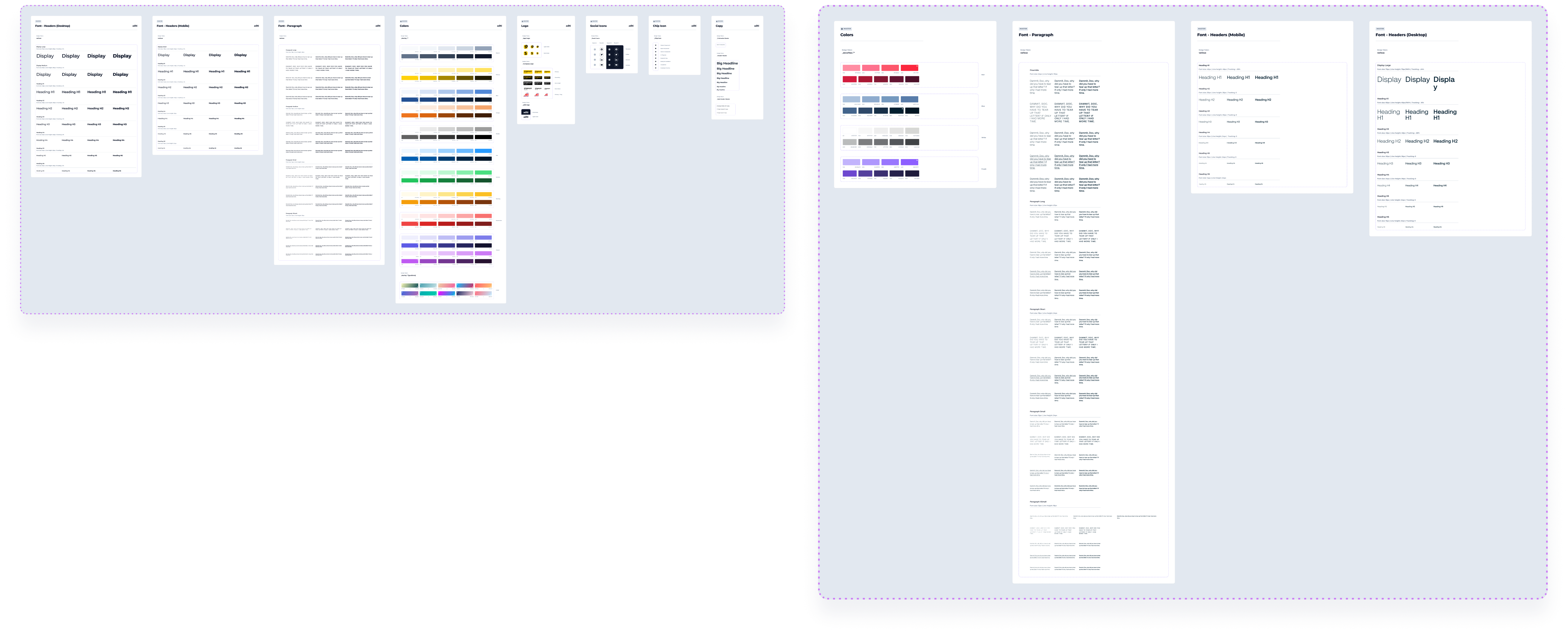
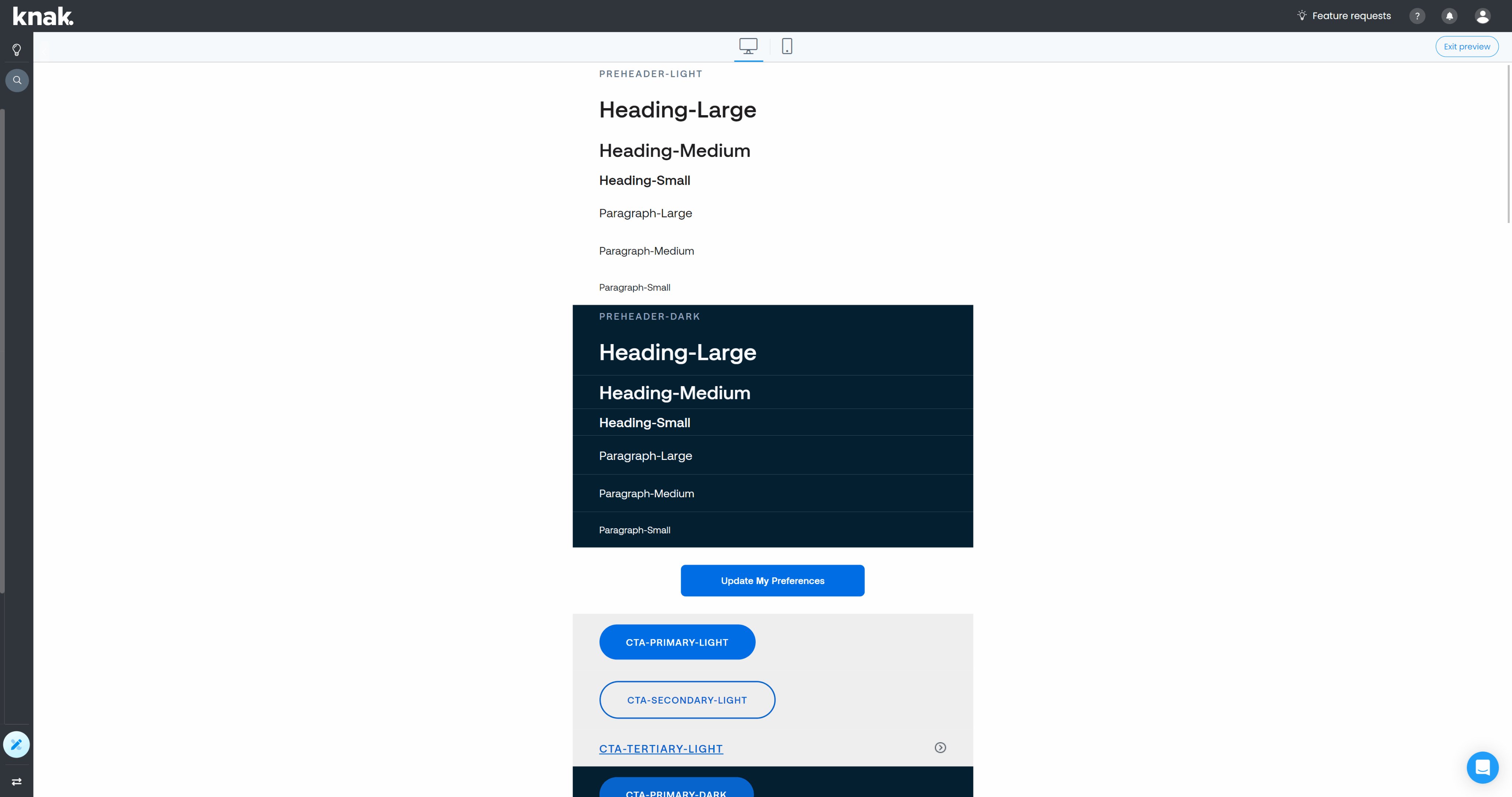
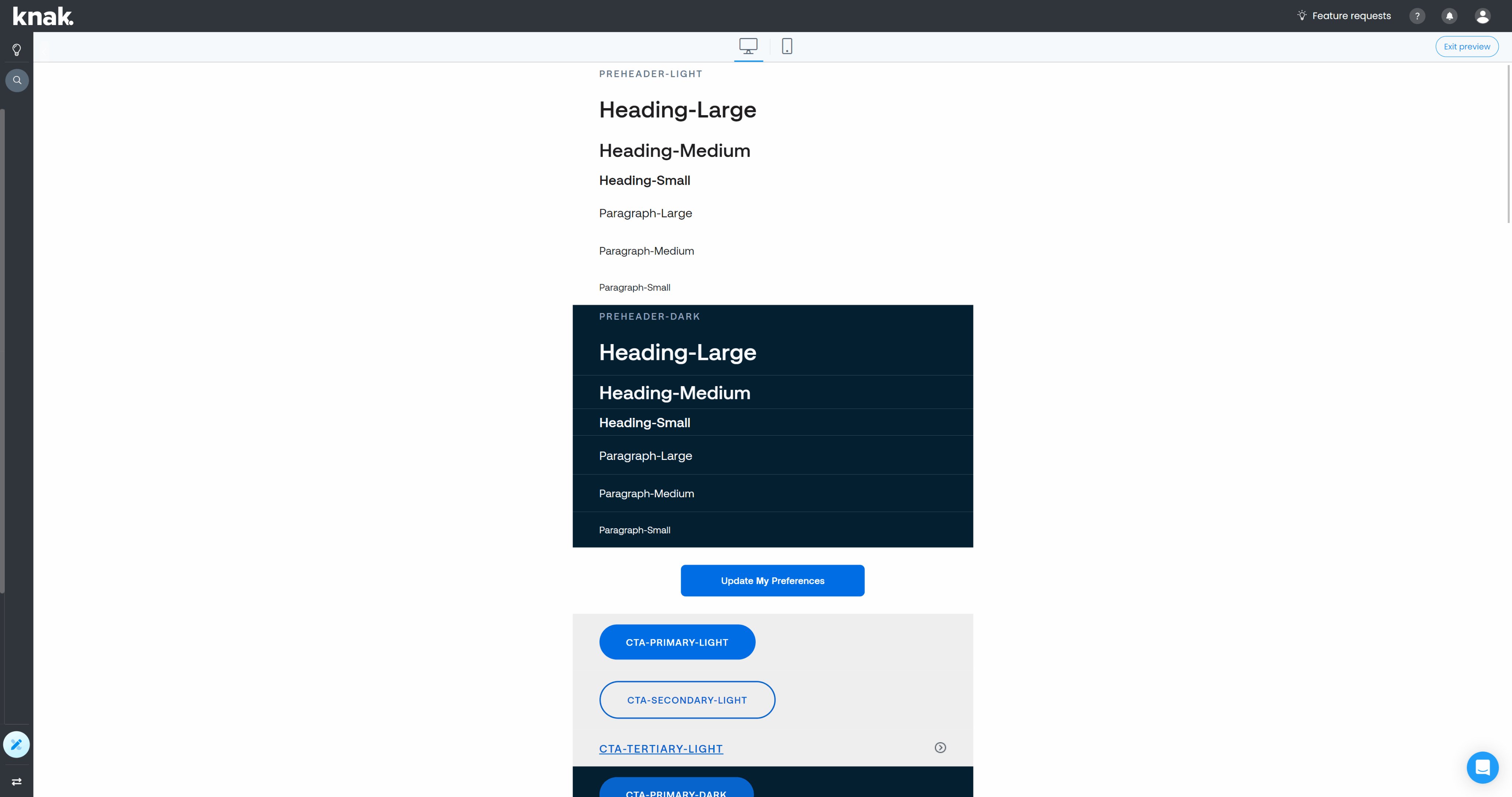
Email Design System Creation
Before starting on creating high fidelity prototypes, we decided to create a working design system for Securitas Technology and STANLEY Security branding including colors, fonts, and logos. This project in its expanded form for Securitas Technology is discussed in more detail here, if you're interested!

Knak Module Creation
We received direction from stakeholders in late stage that we would be first proceeding with STANLEY Security designs, so we took those components and created them in Knak using a component approach and after building out proper naming conventions and groups, with correct image dimensions.

Stakeholder Training and Delivery
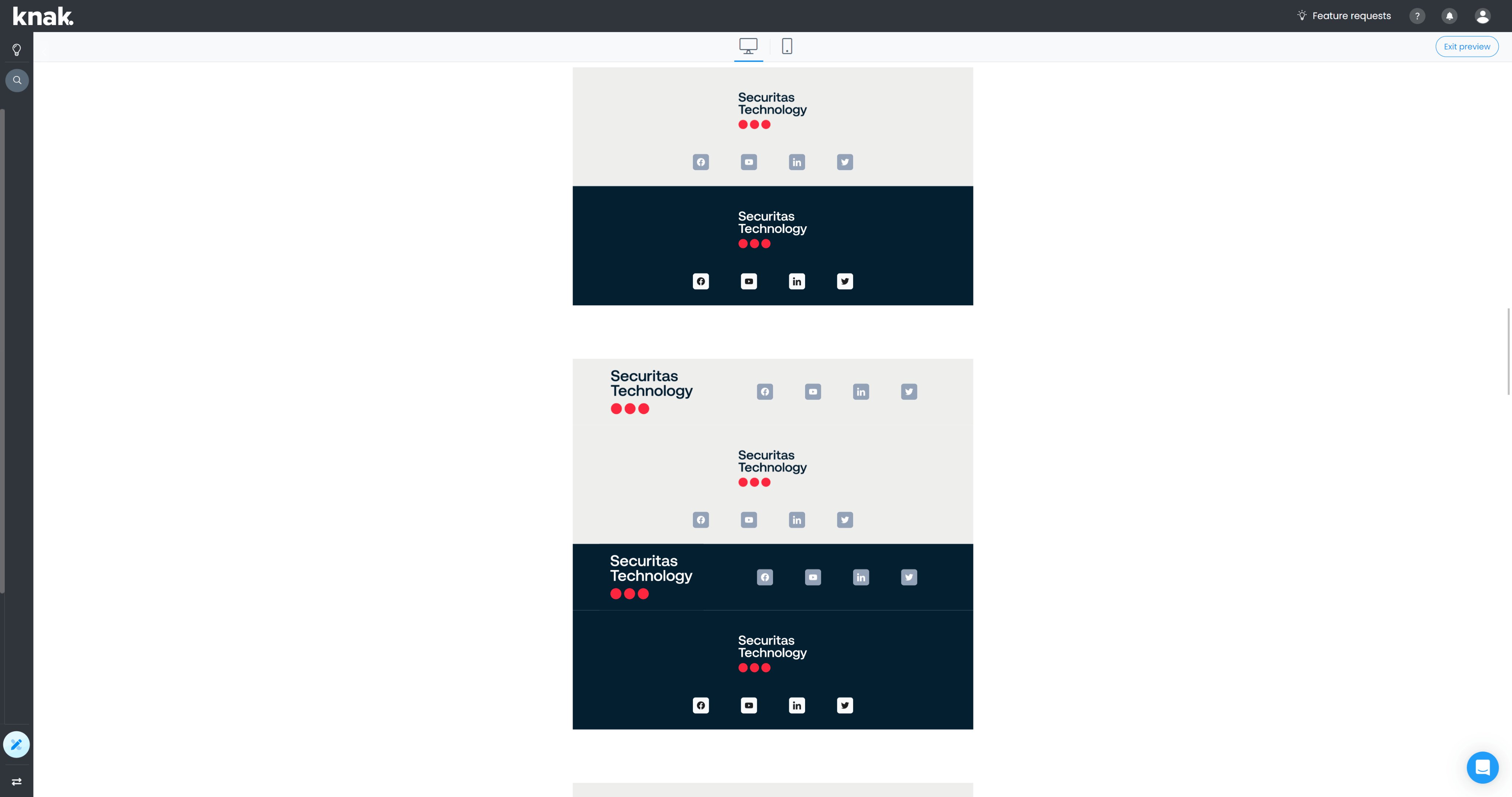
Once all modules were created in Knak and approved, we published them and held sessions with stakeholders to review and give guidance in any areas of confusion and how to proceed in the future. While the modules were launched, this is an ongoing process of editing and identifying new modules to create in the future.
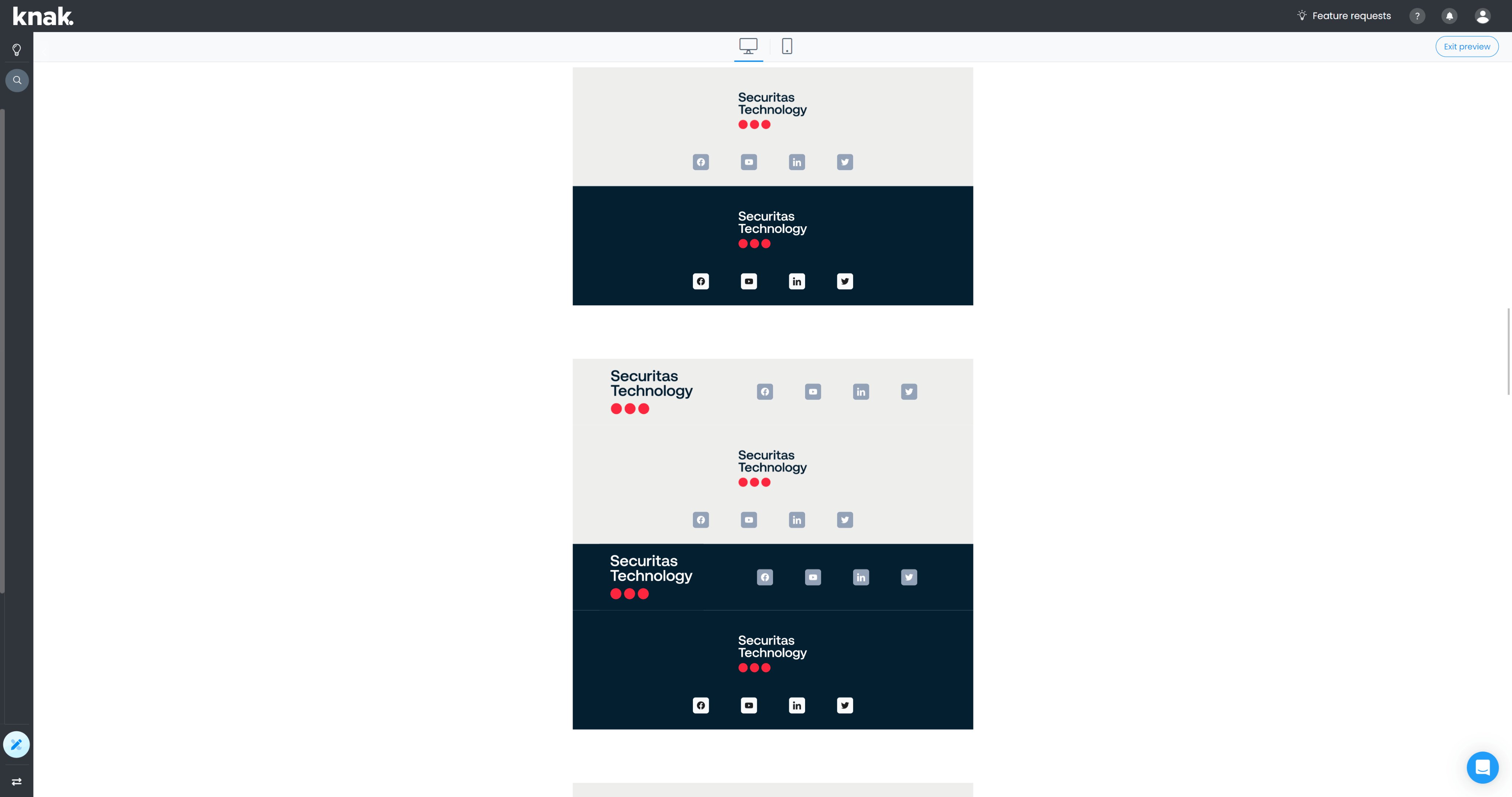
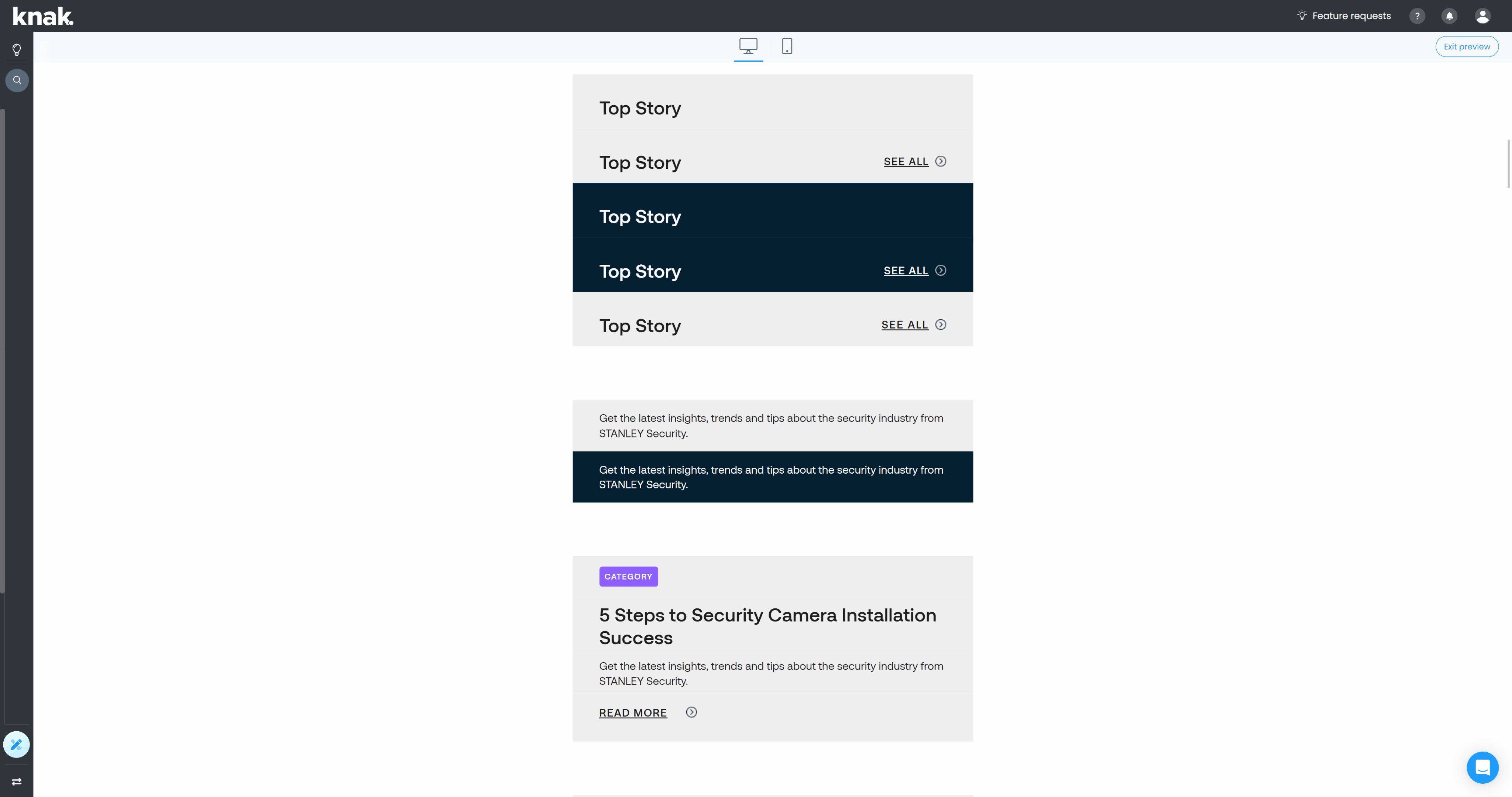
Final Product
Knak allows users to streamline their email creation and create new designs stress free. Our componentized email design system allowed for maximum re-usability and ease of use.
Based entirely around the users, our componentized design system greatly reduced confusion across several teams and streamlined the email creation process. After the initial delivery Securitas Healthcare and Technology modules and design systems have been created and implemented in Knak, and the major goals initially set have been hit.

Wrap Up
Takeaways
This project opened my eyes to the fact that user centered design isn't always about external users, it's about all users, including internal. The process also taught me that there isn't such thing as too much review and iteration, as it was key in the development and understanding of this project. It was also a great opportunity to learn a new software and get more familiar with creating design systems for different projects and use cases.
What would I do differently next time?
I would reach out to different teams that I've never interacted with before and try to focus more on one aspect of the project instead of finding out which design system in Knak to develop first at a later stage.
With more time and resources?
I would create more designs such as survey emails and find different ways to create guidance for different teams. While we made the process as streamlined and beginner friendly, I still feel like giving more formal guidance at the start of handshake would be beneficial. I would also reach out to support earlier as there was a lag issue that wasn't addressed until the creation of the second design system.



.gif)


.png)